Event Flow
-

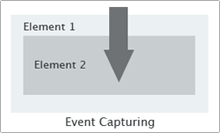
Event Capturing
Netscape maintained that the event on element1 takes place first. This is called event capturing. The event handler of element1 fires first, the event handler of element2 fires last.
-

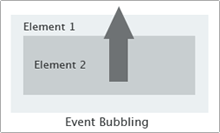
Event Bubbling
Microsoft maintained that the event on element2 takes precedence. This is called event bubbling. The event handler of element2 fires first, the event handler of element1 fires last.
-

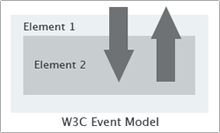
W3C Event Model
W3C has very sensibly decided to take a middle position in this struggle. Any event taking place in the W3C event model is first captured until it reaches the target element and then bubbles up again.
The Event Object
| Property Name | Description |
|---|---|
| type | The type of event that occurred. The value of this property is the name of the event type and is the same string value that was used when registering the event handler (e.g., "click" or "mouseover"). |
| target | The node on which the event occurred, which may not be the same as currentTarget. |
| currentTarget | The node on which the event is currently being processed. If the event is being processed during the capturing or bubbling phase of propagation, the value of this property is different from the value of the target property. |
| eventPhase | A number that specifies what phase of event propagation is currently in process. The value of one of the constants Event.CAPTURING_PHASE, EVENT.AT_TARGET, or EVENT_BUBBLING_PHASE. |
| timeStamp | A Date object that specifies when the event occurred. |
| bubbles | A boolean that specifies whether this event (and events of this type) bubbles up the document tree. |
| cancelable | A boolean that specifies whether the event has a default action associated with it that can be canceled with the preventDefault() method. |
| Method Name | Description |
|---|---|
| stopPropagation() | Any event handler can call stopPropagation() to prevent the event from being propagated beyond the node at which it is currently being handled. |
| preventDefault() | Any event handler can call preventDefault() to prevent the browser from performing a default action associated with the event. |
| W3C Standard | Internet Explorer | Description |
|---|---|---|
| type | type | A string that specifies the type of event that occurred. |
| target | srcElement | The document element on which the event occurred. |
| currentTarget | none | Not applicable in IE. |
| eventPhase | none | Not applicable in IE. |
| timeStamp | none | Not applicable in IE. |
| stopPropagation() | cancelBubble | A boolean property that, when set to true, prevents the current event from bubbling any further up the element containment hierarchy. |
| preventDefault() | returnValue | A boolean property that can be set to false to prevent the browser from performing the default action associated with the event. |
The IE Event Object as a Global Variable
- function onMouseDownHandler(event) {
- var event = event || window.event; // IE stores events in window object.
- }
- element.onmousedown = onMouseDownHandler;
currentTarget and relatedTarget/fromElement and toElement
- var GENERIC = {
- findCurrentTarget: function(event, node) {
- var currentTarget;
- if (window.event) { // For IE
- currentTarget = node;
- } else if (event && event.currentTarget) { // For Firefox, Opera
- currentTarget = event.currentTarget;
- }
- return currentTarget;
- },
- findRelatedTarget: function(event) {
- var relatedTarget;
- if (window.event) { // For IE
- if (window.event.type === "mouseover") {
- relatedTarget = window.event.fromElement;
- } else if (window.event.type === "mouseout") {
- relatedTarget = window.event.toElement;
- }
- } else if (event && event.relatedTarget) { // For Firefox
- relatedTarget = event.relatedTarget;
- }
- return relatedTarget;
- }
- };
Turn all capturing and bubbling off
- var GENERIC = {
- stopPropagation: function(event) {
- if (window.event) { // For IE
- window.event.cancelBubble = true;
- }
- if (event && event.stopPropagation) { // For Firefox, Opera, Safari
- event.stopPropagation();
- }
- }
- };
Prevent Default Action
- var GENERIC = {
- cancelDefault: function(event) {
- if (window.event) { // For IE
- window.event.returnValue = false;
- }
- if (event && event.preventDefault) { // For Firefox, Opera, Safari
- event.preventDefault();
- }
- }
- };
Event Handler Registration
Example One
- // Add Event Handlers to The Element
- element.onclick = doSomething;
- // Remove Event Handlers
- element.onclick = null;
Example Two: attachEvent() and addEventListener()
- // Add Event Handlers to The Element
- if (element.attachEvent) { // For IE
- element.attachEvent("onclick", doSomething);
- } else if (element.addListener) { // For Modern Browsers
- element.addEventListener("click", doSomething, false);
- }
- // Remove Event Handlers
- if (element.detachEvent) { // For IE
- element.detachEvent("onclick", doSomething);
- } else if (element.removeListener) { // For Modern Browsers
- element.removeEventListener("click", doSomething, false);
- }
attachEvent() and the this keyword
Event handlers registered with attachEvent() are invoked as global functions instead of as methods of the element on which they are registered. This means that the this keyword refers to the global window object. It is compounded, however, by the fact that the IE event object has no equivalent to the DOM currentTarget property. srcElement specifies the element that generated the event, but if the event has bubbled, this may be different from the element that is handling the event.
Arguments to addEventListener()
The final argument to addEventListener() is a boolean value. If true, the specified event handler captures events during the capturing phase of event propagation. If the argument is false, the event handler is a normal event handler and is triggered when the event directly on the object or on a descendant of the element and subsequently bubbles up to the element.
addEventListener() and the this keyword
When a function is registered as an event handler for a document element, it becomes a method of that document element. When the event handler is invoked, it is invoked as a method of the element, and, within the function, the this keyword refers to the element on which the event occurred.
Example Three: Register Objects as Event Handlers
- var GENERIC = {
- // Fix the bug the "this" keyword refers to the global window object when event handlers registered with attachEvent() are invoked as global functions instead of as methods of the element on which they are registered.
- addEvent: function(obj, type, fn) {
- if (!obj) {
- return;
- }
- if (type === "mousewheel" && navigator.userAgent.match("Gecko/")) {
- type = "DOMMouseScroll";
- }
- // Fix the bug the "this" keyword refers to the global window object when event handlers registered with attachEvent() are invoked as global functions instead of as methods of the element on which they are registered.
- if (obj.attachEvent) { // For IE.
- obj["e"+type+fn] = fn;
- obj[type+fn] = function() {
- obj["e"+type+fn]( window.event );
- }
- obj.attachEvent("on"+type, obj[type+fn]);
- } else if (obj.addEventListener) { // For Firefox, Opera, Safari
- obj.addEventListener(type, fn, false);
- }
- },
- removeEvent: function(obj, type, fn) {
- if (!obj) {
- return;
- }
- if (obj.detachEvent) { // For IE
- obj.detachEvent("on"+type, obj[type+fn]);
- obj[type+fn] = null;
- } else if (obj.addEventListener) { // For Firefox, Opera, Safari
- obj.removeEventListener(type, fn, false);
- }
- }
- };
- function changeBackground() {
- this.style.backgroundColor = "#000"; // "this" refers to the element
- }
- GENERIC.addEvent(element, "click", changeBackground);
- GENERIC.removeEvent(element, "click", changeBackground);
